
⇧ 条件を満たしていないとアップロードできない仕組みにするとか取り入れないと難しい気はしますかね...
インシデントを防ぐ仕組みが導入できていないことから、起こるべくして起きたと思うから、従業員のミスのように人為ミスとするのは納得いかない気がする...
Reactで階層構造のcheckboxの実装方法を確認してみる
う~む、日本って本当にReactの利用率が高いんだろうか?
というのも、Reactで階層構造になってるchechboxを実装したいと思って、「react checkbox hierarchy」や「react checkbox tree」なんかで検索するも日本の記事が1件もヒットしないのよ...
jQueryの情報は出てくるんだけどもね...
フロントエンドの有識者の人が情報を発信してくれていないだけなのか、そもそも今時のシステムの機能要件として必要のない実装なのかが分からん...
海外勢の記事の情報発信を見た限りでは、Reactで階層構造のcheckboxを実装してる人がいるので、Webシステムの機能要件としてありそうな気もするんだけどな...
一応、
⇧ ライブラリ的なものは公開されてはいるっぽい。
で、
⇧ ライブラリを使わずに実装されてる方がおられたので、参考にさせていただきました。というか、上記サイト様のプロジェクトを動かしただけです。
業務ではサーバーサイドでJavaをメインにしており、フロントエンドはド素人なのでいろいろ間違ってそうですが、ご了承ください。
とりあえず、適当な場所で、git cloneします。
cd /C/Users/[ユーザー名]/[git cloneしたいディレクトリ]
git clone https://gitlab.com/gvanderput/gerard-checkboxes.git

そしたらば、git cloneしてきたプロジェクトのpackage.jsonのライブラリのバージョンを修正。
{
"name": "gerard-genetic-algorithms",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},
"dependencies": {
"classnames": "^2.2.6",
"next": "^13.4.12",
"react": "18.2.0",
"react-dom": "18.2.0",
"sass": "^1.32.5",
"semantic-ui-css": "^2.5.0",
"semantic-ui-react": "^2.1.4"
},
"devDependencies": {
"@types/node": "^14.14.22",
"@types/react": "^17.0.0",
"typescript": "^4.1.3"
}
}
⇧ 自分の環境だと、
- react
- react-dom
- semantic-ui-css
- semantic-ui-react
の4つのバージョンを変えないとnpm run devが動きませんでした。
package.jsonの内容でnpmライブラリをインストールします。
npm install

そしたらば、開発用サーバーを起動で。
npm run dev

⇧ 文字化けどうにかならんかね...
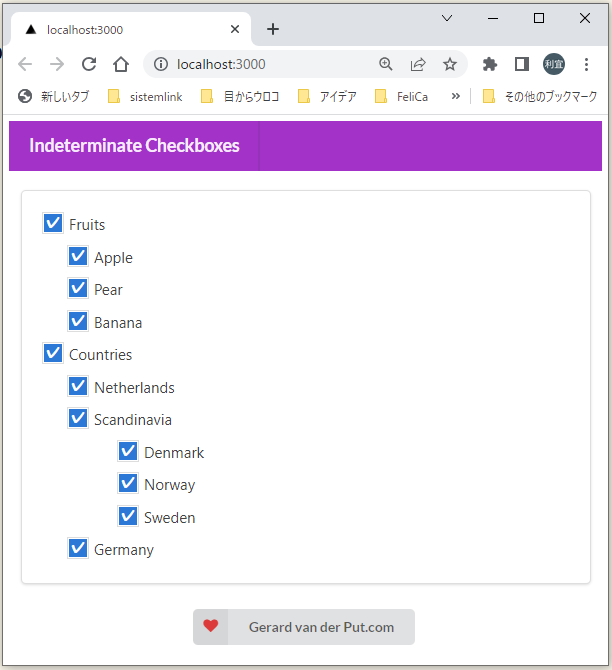
ブラウザで上記のURLにアクセスすると、

⇧ 階層構造のcheckboxが確認できました。
実際の開発では、jsonファイルを読み込んでる部分をサーバーサイドから取得する形にする感じになるかと。
以下のjsonのデータはサーバーサイドで生成する感じになるんかな。
■C:\Users\Toshinobu\Desktop\soft_work\react_work\hierarchy-checkbox\gerard-checkboxes\data\items.json
[
{
"id": 1,
"name": "Fruits",
"parentId": 0
},
{
"id": 2,
"name": "Apple",
"parentId": 1
},
{
"id": 3,
"name": "Pear",
"parentId": 1
},
{
"id": 4,
"name": "Banana",
"parentId": 1
},
{
"id": 5,
"name": "Countries",
"parentId": 0
},
{
"id": 6,
"name": "Netherlands",
"parentId": 5
},
{
"id": 7,
"name": "Scandinavia",
"parentId": 5
},
{
"id": 8,
"name": "Denmark",
"parentId": 7
},
{
"id": 9,
"name": "Norway",
"parentId": 7
},
{
"id": 10,
"name": "Sweden",
"parentId": 7
},
{
"id": 11,
"name": "Germany",
"parentId": 5
}
]
■C:\Users\Toshinobu\Desktop\soft_work\react_work\hierarchy-checkbox\gerard-checkboxes\components\Tree\Tree.tsx
import { useCallback, useState } from "react";
import items from "../../data/items.json";
import CheckboxList from "../CheckboxList/CheckboxList";
import { updateItemStates } from "./updateItemStates";
export enum CheckboxState {
UNCHECKED,
CHECKED,
INDETERMINATE,
}
export type ItemState = {
id: number;
state: CheckboxState;
};
const defaultItemStates: ItemState[] = items.map((i) => ({
id: i.id,
state: CheckboxState.CHECKED,
}));
const Tree = () => {
const [itemStates, setItemStates] = useState<ItemState[]>(defaultItemStates);
const getStateForId = useCallback(
(id: number) => {
return itemStates.find((i) => i.id === id).state;
},
[itemStates]
);
const clickHandler = useCallback((id) => setItemStates(updateItemStates(itemStates, items, id)), [itemStates]);
return <CheckboxList items={items} onClick={clickHandler} getStateForId={getStateForId} />;
};
export default Tree;
⇧ で、jonファイルから読み込んでる部分は、axiosなんかでサーバーサイドとの通信によってデータを取得する感じになるんじゃないかと。
checkboxがチェックされてるかどうかの状態についての情報もデータベースなんかで保持してる必要がありそうですね。
それにしても、
⇧ とあるのだけど、jQueryで実装できていたようなことを、Reactで代替した情報をもっと普及させて欲しいよね...
正しい実装を写経することで学習したいのだけど、写経の参考にできる情報が発信されていない辛さよ...
今月からジャンプ専門で指導する長久保コーチは基本の1回転から修正していることを明かし、「流れの出るジャンプに直している。荒川静香のジャンプを直すのは3年かかったが、彼女は2年でできると思う」と太鼓判を押した。
⇧ 一流選手であっても、一度身に付いたスキルを矯正するのに、2~3年かかることから、最初に正しいスキルを身に付けることが如何に大事かってことだと思うのだけど。
プログラミングでも同じだと思うんよね。故に、学習のモチベーションが上がらんですな...
毎度モヤモヤ感が半端ない...
今回はこのへんで。