9月になってしまいましたが、まだまだ暑いですね。
今回も、今さら感が半端ないのですが、Google Material Iconsというものの存在を知ったのでメモしていきたいと思います。
Webフォントアイコンとして利用可能
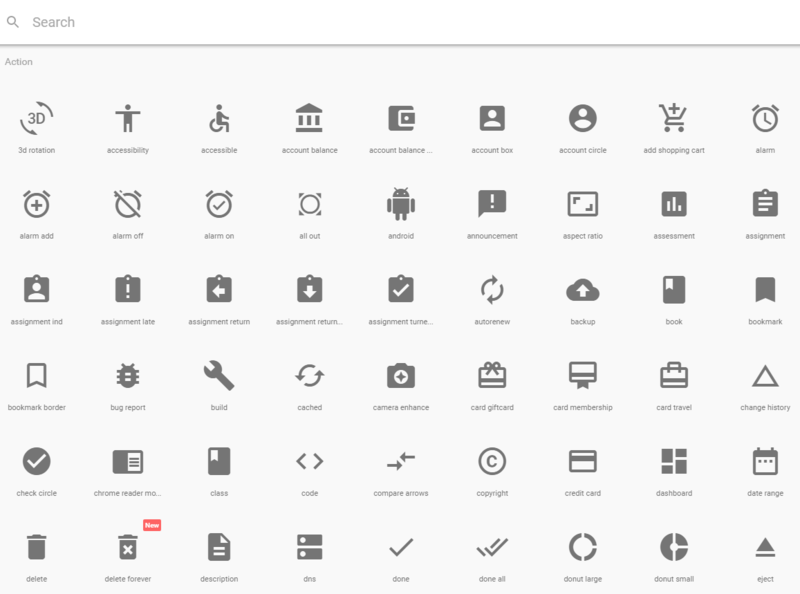
https://design.google.com/icons/#ic_account_balance

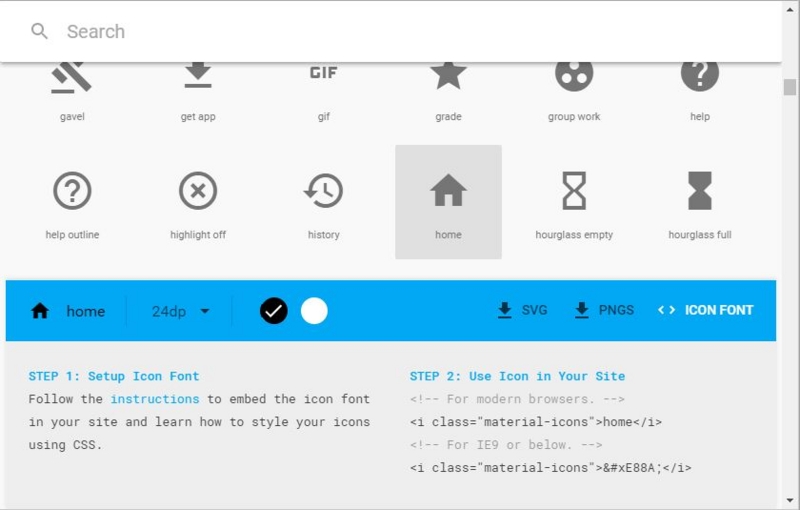
下のほうにスクロールするとアイコンが載っています。

Webフォントアイコンとして有名なのは、Font Awesomeですが、Google Material IconsもWebフォントアイコンとして利用することができるようです。
疑似要素での使い方が載っていない?
Webフォントアイコンを使う場合2パターンあって、
がメジャーと思われますが、Google Material Iconsは『2』の使い方の説明をしてくれてないようです。
Googleマテリアルアイコンを文字コード(UTF-16)を指定して使ってみる
⇩ 詳しくは、下記サイトへ
・Googleマテリアルアイコンを文字コード(UTF-16)を指定して使う方法 : webra
文字コードを調べる
下記サイトでファイルをダウンロードします。
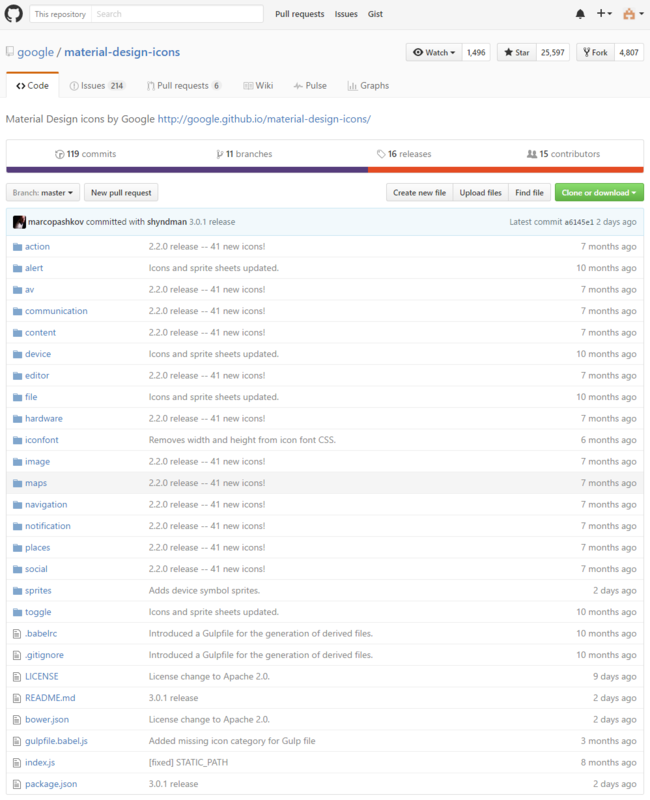
https://github.com/google/material-design-icons

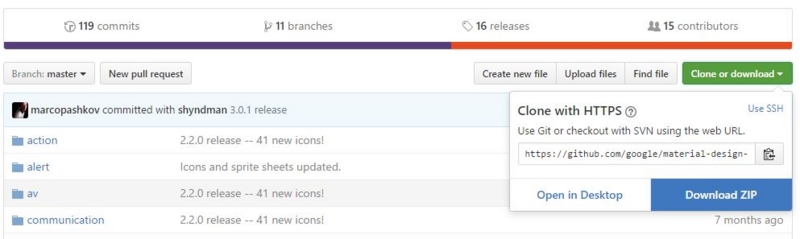
『Clone or download』のボタンを押して『Download Zip』でファイルをダウンロードできます。

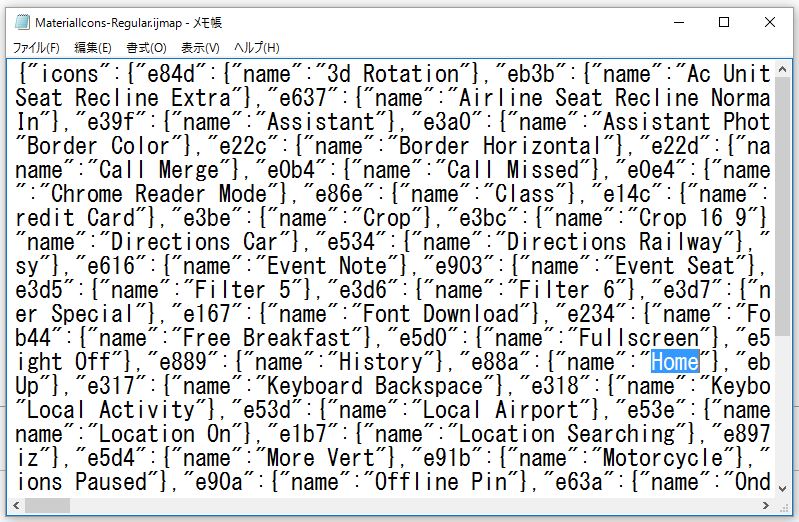
ダウンロードしたフォルダから 「material-design-icons-master/iconfont/MaterialIcons-Regular.ijmap」 をテキストエディタで開きます。
何故か、テラパッドではファイルの中身が表示されず、自分はメモ帳で開きました。
おそらく、テラパッドの対応拡張子を追加しないといけないと思われますが、今回はメモ帳で。
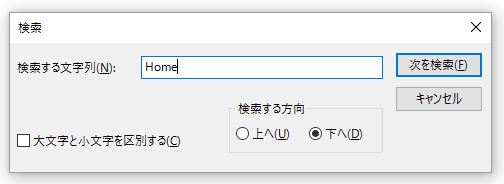
Ctrl+Fで検索して、試しに『home』アイコンを探してみます。
※検索するときは、『Home』のようにアイコン名の先頭は大文字にする必要があるようです。


『home』というアイコンを使う場合、文字コードは『e88a』となります。
『"e88a":{"name":"Home"}』で一塊で、『"文字コード":{"name":"アイコン名"}』ということだと思います。

CDNで使う場合
<head>部分に記述
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
html
<ul> <li class="home_icon"><a href="">Home</a></li> </ul>
li.home_icon a:before {
font-family: 'Material Icons';
content: "¥e88a";
vertical-align: bottom;
}
li.home_icon a {
text-decoration: none;
}
インストールしたファイルで使う場合

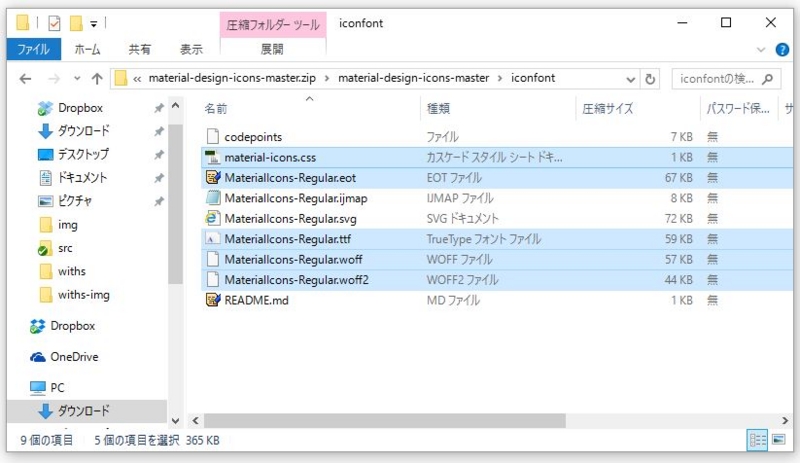
「material-design-icons-master/iconfont/material-icons.css」を読み込めば大丈夫な気がします。他に、「MaterialIcons-Regular.eot」「MaterialIcons-Regular.ttf」「MaterialIcons-Regular.woff」「MaterialIcons-Regular.woff2」が必要だと思います。
面倒な場合、cssフォルダにiconfontフォルダをそのまま配置すれば良いかと。
大枠のフォルダ(index.htmlやcssフォルダを格納したフォルダ)はxamppのhtdocsに配置しています。


あとは下記のように記述すれば読み込まれると思います。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Google Material Icons</title>
<meta charset="UTF-8">
<link href="/css/iconfont/material-icons.css"
rel="stylesheet">
<style>
li.home_icon a:before {
font-family: 'Material Icons';
content: "\e88a";
vertical-align: bottom;
}
li.home_icon a {
text-decoration: none;
}
</style>
</head>
<body>
<ul>
<li class="home_icon"><a href="">Home</a></li>
</ul>
</body>
</html>
Google Material Iconsは、svgやpngとしても使えるようです。
GoogleさんがMaterialIcons-Regular.ijmapで探さなくても、文字コードでWebフォントアイコンを使えるようにしてくれるのを期待しましょう。
今回はこのへんで。