テキストエディターでメモ帳があまり使われない理由。
文字コードが一致しない。
メモ帳のUTF-8で保存すると、バイナリーモードで見ると、BOMと呼ばれるものが勝手に入ってしまう。
BOMはphpなどの記述でエラーが起こる原因になる。
メモ帳はUTF-8N(BOMを回避できる)が使えない。
HTML(HyperText Markup Language)
HyperText ⇒ リンクでとべる。
Markup ⇒ 意味付け(見出し、本文、リストなど)
Language ⇒ 言語。
PHP ⇒ PHP HyperText Preprosesor( PHP:personal Home Page )
TeraPadの場合
『表示』『オプション』『文字コード』を『UTF-8N』にする。
『表示』『オプション』『マーク』の『全角空白』にチェックを入れておくほうが無難。
全角空白があるとPHPなどでエラーがで出てしまうのですが、『全角空白』にチェックを入れておくと、タイプしていくと全角空白を目に見える形にしてくれます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><!--ブラウザに日本語の文字コードを認識させるための記述-->
<title>HTMLの勉強</title>
</head>
<body>
<h1>4月15日の日記</h1>
<p>今日は晴れです!</p>
<p>天気予報では雨ですけど。</p>
</body>
</html>
<h1>のhはheadingの略。
<p>のpはparagrahの略。
htmlファイルや画像は全て1つのフォルダにまとめておく。
cssの書き方は三通りある。
- 目的のタグの中に直接書く。
例:<h1 style="color:skyblue;">4月15日の日記</h1> - headの中に<style></style>の中に書く。
例:<style>
h1 {
color:skyblue;
}
</style> - <link rel="stylesheet" href="style.css">でstyle.cssファイルに書いたものを読み込む。
例:<link rel="stylesheet" href="style.css">を<head></head>内に書く。
style.css
h1 {
color:skyblue;
}
ただし、修正しやすいように3盤目のcssファイルをリンクさせるのが一般的。
CSS ⇒ Cascading Style Sheet (Cascadingは滝という意味)
滝の流れのように後で書いたものが優先される。
例:
h1 {
color:red;
}
h1 {
color:skyblue;
}
この場合h1はskyblueになります。
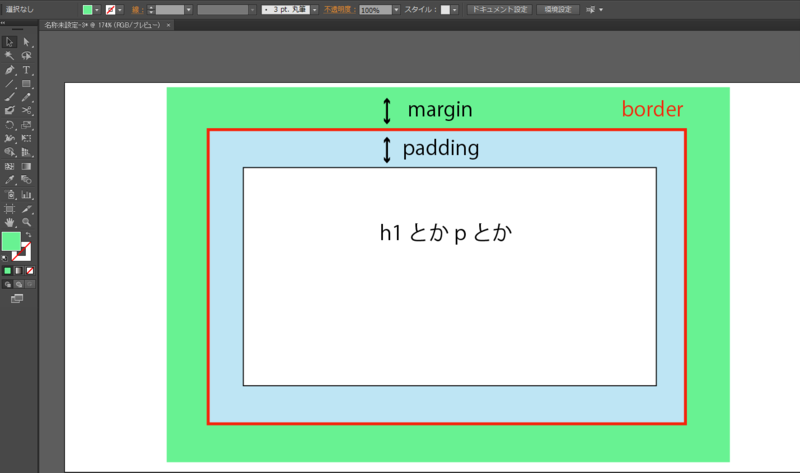
marginとpaddingの違い
margin,padding両方
marginとpaddingの違いはborderを基準にした隙間の違い。

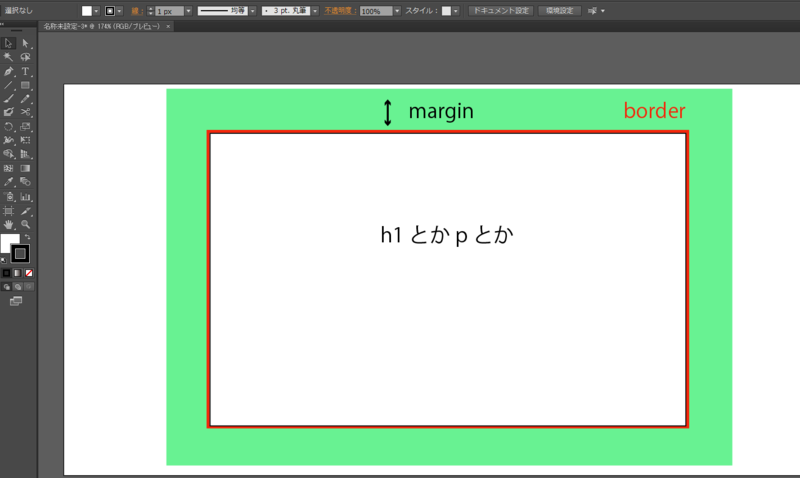
marginのみ
margin ⇒ borderの外側に隙間。border自体は動かないけど外側に隙間ができてる。
h1 {
border:5px solid #f4260b;
margin:20px;
}

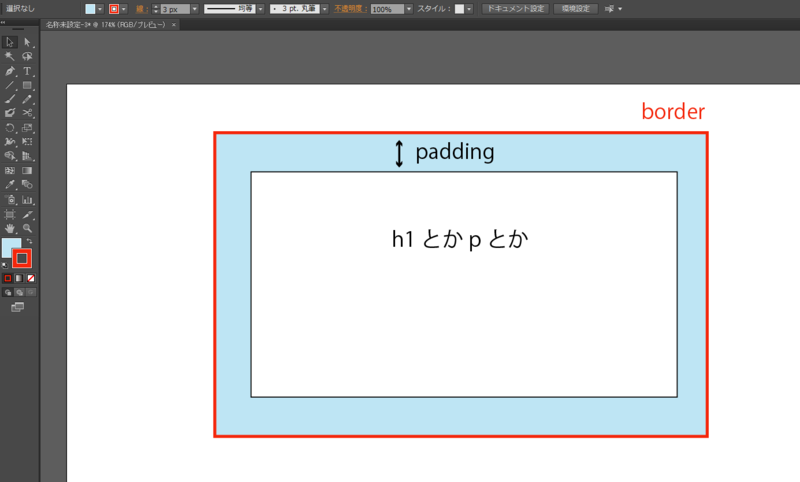
paddingのみ
padding ⇒ borderの内側に隙間。borderが外側に膨らんだようになる。
h1 {
border:5px solid #f4260b;
padding:20px;
}

marginはwidthを指定しないと効かない。
idは1ページに一回。(何回も使うと、特にjavascriptでエラーがおきます。)
classは何回使ってもOK。
idがclassよりも優先される。
id > class
text-align:center;は文字にかけるんじゃなくて外側にかける。
例:
<div id="footer">
<address>© stCompany</address>
</div>
#footer {
text-align:center;
}