
米Googleは2月3日(現地時間)、「Google Workspace」(旧「G Suite」)の新無料プラン「Google Workspace Essentials Starter Edition」を発表した。Googleアカウントではなく、ユーザーが既に使っている仕事用メールアドレスで利用できる。日本でも向こう数週間中に利用可能になる見込みだ。
Google、仕事メアドでWorkspace(旧G Suite)を無料で使える新プラン「Essentials Starter」 - ITmedia NEWS
このプランは、仕事用メールアドレスでGoogle Workspaceアカウントを作成することで、無料で15GBのGoogleドライブ、Meet、チャット、ドキュメント、シート、スライド、カレンダーなどを使える。Gmailは使えない。共有できるのは25人まで。クレジットカードの登録は必要なく、完全に無料だ。ドライブやMeetの容量や利用時間を増やしたい場合や招待したい人数が増加した場合は有料プランに移行できる。
Google、仕事メアドでWorkspace(旧G Suite)を無料で使える新プラン「Essentials Starter」 - ITmedia NEWS
⇧ う、う~ん、無償版の「G Suite」で「Gmail」が使えてたとしたら、この変更はなかなか厳しい気が...
⇧ そもそも「プランと料金のページ」見ても、無償版の話が無いんだが...
The new Google Workspace Essentials Starter Edition is a no-cost solution for business users looking to enhance teamwork and unlock innovation with secure-by-design collaboration. With Essentials Starter, we’re making it easy for employees to choose their own productivity tools and bring modern collaboration to work.
⇧ なんか、ドキュメントの整備が間に合ってないってことなんかな?
例の如く冒頭から関係ない話でしたが、今回は「npm」などについてです。
レッツトライ~。
npmのエラーログが分かり辛過ぎるんだが...
Vue.jsのプロジェクトのフォルダー構成とかって結局どうすれば良いんかな?って思って調べてたらば、
⇧ Vue.jsに関してのscaffoldの特集サイトみたいなのはあったのですが、知りたいのは、やっぱり全体のフォルダー構成とそれぞれのフォルダーが担う役割って部分だと思うんですよ。
フロントエンドにおけるプロジェクトのフォルダー構成の基本形みたいなの知りたいと思った次第で。
で、何だかんだで、
⇧ 前に参考にさせていただいたサイト以外に芳しい情報がヒットしてこないというね...
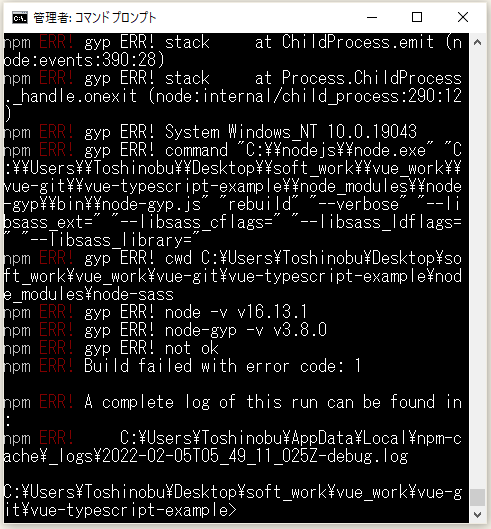
⇧ 上記サイト様がGitHubにVue 2.x+TypeScriptのサンプルを公開してくれてたので、ローカル環境で試してみようと、git cloneしてからnpm installしてみたところ、エラーが起こるというね...



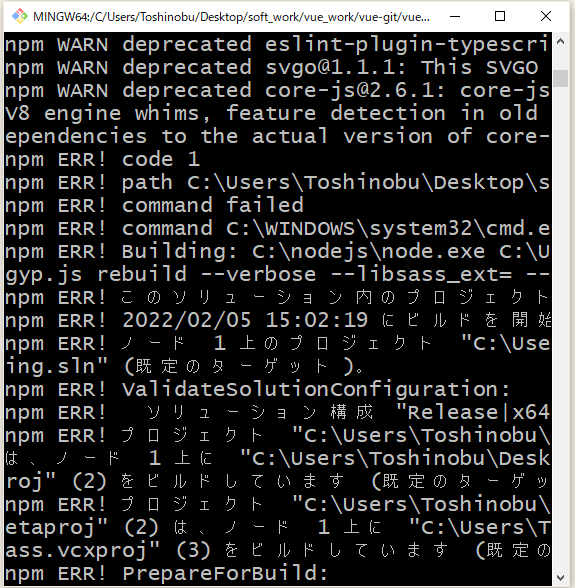
⇧ コマンドプロンプトだと文字化けしちゃっていて、エラーログが意味ない感じになっちゃてたので、「git bash」で確認したところ、



まぁ、結局、どっちにしろ、ログのどこを見れば良いのかが分からんのだけど...
⇧ 上記サイト様によりますと、エラーログの最後の方を確認すれば、良いらしく、今一度確認してみました。
...省略 5207 error ] (ソース ファイルをコンパイルしています ..\src\sass_types\list.cpp) 5207 error プロジェクト "C:\Users\Toshinobu\Desktop\soft_work\vue_work\vue-git\vue-typescript-example\node_modules\node-sass\build\binding.vcxproj" (既定のターゲット) のビルドが終了しました -- 失敗。 5207 error プロジェクト "C:\Users\Toshinobu\Desktop\soft_work\vue_work\vue-git\vue-typescript-example\node_modules\node-sass\build\binding.vcxproj.metaproj" (既定のターゲット) のビルドが終了しました -- 失敗。 5207 error プロジェクト "C:\Users\Toshinobu\Desktop\soft_work\vue_work\vue-git\vue-typescript-example\node_modules\node-sass\build\binding.sln" (既定のターゲット) のビルドが終了しました -- 失敗。 5207 error 5207 error ビルドに失敗しました。 ...省略 5208 error gyp verb get node dir no --target version specified, falling back to host node version: 16.13.1 5208 error gyp verb command install [ '16.13.1' ] 5208 error gyp verb install input version string "16.13.1" 5208 error gyp verb install installing version: 16.13.1 5208 error gyp verb install --ensure was passed, so won't reinstall if already installed 5208 error gyp verb install version is already installed, need to check "installVersion" 5208 error gyp verb got "installVersion" 9 5208 error gyp verb needs "installVersion" 9 5208 error gyp verb install version is good 5208 error gyp verb get node dir target node version installed: 16.13.1 5208 error gyp verb build dir attempting to create "build" dir: C:\Users\Toshinobu\Desktop\soft_work\vue_work\vue-git\vue-typescript-example\node_modules\node-sass\build 5208 error gyp verb build dir "build" dir needed to be created? C:\Users\Toshinobu\Desktop\soft_work\vue_work\vue-git\vue-typescript-example\node_modules\node-sass\build 5208 error gyp verb find vs2017 Found installation at: C:\Program Files (x86)\Microsoft Visual Studio\2017\BuildTools 5208 error gyp verb find vs2017 - Found Microsoft.VisualStudio.Component.Windows10SDK.17763 5208 error gyp verb find vs2017 - Found Microsoft.VisualStudio.Component.VC.Tools.x86.x64 5208 error gyp verb find vs2017 - Found Microsoft.VisualStudio.VC.MSBuild.Base 5208 error gyp verb find vs2017 - Using this installation with Windows 10 SDK 5208 error gyp verb find vs2017 using installation: C:\Program Files (x86)\Microsoft Visual Studio\2017\BuildTools 5208 error gyp verb build/config.gypi creating config file 5208 error gyp verb build/config.gypi writing out config file: C:\Users\Toshinobu\Desktop\soft_work\vue_work\vue-git\vue-typescript-example\node_modules\node-sass\build\config.gypi 5208 error (node:16840) [DEP0150] DeprecationWarning: Setting process.config is deprecated. In the future the property will be read-only. 5208 error (Use `node --trace-deprecation ...` to show where the warning was created) 5208 error gyp verb config.gypi checking for gypi file: C:\Users\Toshinobu\Desktop\soft_work\vue_work\vue-git\vue-typescript-example\node_modules\node-sass\config.gypi 5208 error gyp verb common.gypi checking for gypi file: C:\Users\Toshinobu\Desktop\soft_work\vue_work\vue-git\vue-typescript-example\node_modules\node-sass\common.gypi 5208 error gyp verb gyp gyp format was not specified; forcing "msvs" 5208 error gyp info spawn C:\python2.7.16\python.EXE 5208 error gyp info spawn args [ 5208 error gyp info spawn args 'C:\\Users\\Toshinobu\\Desktop\\soft_work\\vue_work\\vue-git\\vue-typescript-example\\node_modules\\node-gyp\\gyp\\gyp_main.py', 5208 error gyp info spawn args 'binding.gyp', 5208 error gyp info spawn args '-f', 5208 error gyp info spawn args 'msvs', 5208 error gyp info spawn args '-G', 5208 error gyp info spawn args 'msvs_version=2015', 5208 error gyp info spawn args '-I', 5208 error gyp info spawn args 'C:\\Users\\Toshinobu\\Desktop\\soft_work\\vue_work\\vue-git\\vue-typescript-example\\node_modules\\node-sass\\build\\config.gypi', 5208 error gyp info spawn args '-I', 5208 error gyp info spawn args 'C:\\Users\\Toshinobu\\Desktop\\soft_work\\vue_work\\vue-git\\vue-typescript-example\\node_modules\\node-gyp\\addon.gypi', 5208 error gyp info spawn args '-I', 5208 error gyp info spawn args 'C:\\Users\\Toshinobu\\.node-gyp\\16.13.1\\include\\node\\common.gypi', 5208 error gyp info spawn args '-Dlibrary=shared_library', 5208 error gyp info spawn args '-Dvisibility=default', 5208 error gyp info spawn args '-Dnode_root_dir=C:\\Users\\Toshinobu\\.node-gyp\\16.13.1', 5208 error gyp info spawn args '-Dnode_gyp_dir=C:\\Users\\Toshinobu\\Desktop\\soft_work\\vue_work\\vue-git\\vue-typescript-example\\node_modules\\node-gyp', 5208 error gyp info spawn args '-Dnode_lib_file=C:\\Users\\Toshinobu\\.node-gyp\\16.13.1\\<(target_arch)\\node.lib', 5208 error gyp info spawn args '-Dmodule_root_dir=C:\\Users\\Toshinobu\\Desktop\\soft_work\\vue_work\\vue-git\\vue-typescript-example\\node_modules\\node-sass', 5208 error gyp info spawn args '-Dnode_engine=v8', 5208 error gyp info spawn args '--depth=.', 5208 error gyp info spawn args '--no-parallel', 5208 error gyp info spawn args '--generator-output', 5208 error gyp info spawn args 'C:\\Users\\Toshinobu\\Desktop\\soft_work\\vue_work\\vue-git\\vue-typescript-example\\node_modules\\node-sass\\build', 5208 error gyp info spawn args '-Goutput_dir=.' 5208 error gyp info spawn args ] 5208 error gyp verb command build [] 5208 error gyp verb build type Release 5208 error gyp verb architecture x64 5208 error gyp verb node dev dir C:\Users\Toshinobu\.node-gyp\16.13.1 5208 error gyp verb found first Solution file build/binding.sln 5208 error gyp verb using MSBuild: C:\Program Files (x86)\Microsoft Visual Studio\2017\BuildTools\MSBuild\15.0\Bin\MSBuild.exe 5208 error gyp info spawn C:\Program Files (x86)\Microsoft Visual Studio\2017\BuildTools\MSBuild\15.0\Bin\MSBuild.exe 5208 error gyp info spawn args [ 5208 error gyp info spawn args 'build/binding.sln', 5208 error gyp info spawn args '/nologo', 5208 error gyp info spawn args '/p:Configuration=Release;Platform=x64' 5208 error gyp info spawn args ] 5208 error gyp ERR! build error 5208 error gyp ERR! stack Error: `C:\Program Files (x86)\Microsoft Visual Studio\2017\BuildTools\MSBuild\15.0\Bin\MSBuild.exe` failed with exit code: 1 5208 error gyp ERR! stack at ChildProcess.onExit (C:\Users\Toshinobu\Desktop\soft_work\vue_work\vue-git\vue-typescript-example\node_modules\node-gyp\lib\build.js:262:23) 5208 error gyp ERR! stack at ChildProcess.emit (node:events:390:28) 5208 error gyp ERR! stack at Process.ChildProcess._handle.onexit (node:internal/child_process:290:12) 5208 error gyp ERR! System Windows_NT 10.0.19043 5208 error gyp ERR! command "C:\\nodejs\\node.exe" "C:\\Users\\Toshinobu\\Desktop\\soft_work\\vue_work\\vue-git\\vue-typescript-example\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library=" 5208 error gyp ERR! cwd C:\Users\Toshinobu\Desktop\soft_work\vue_work\vue-git\vue-typescript-example\node_modules\node-sass 5208 error gyp ERR! node -v v16.13.1 5208 error gyp ERR! node-gyp -v v3.8.0 5208 error gyp ERR! not ok 5208 error Build failed with error code: 1 5209 verbose exit 1
⇧「CWD (current working directory) 」を見るに、「node-sass」っていうnpmモジュールでエラーを起こしているということらしい。
ただ、エラーログを見ても、どうすれば良いのかが分からないのですが、
サイトを見ると、node-sassのバージョンに対応しているnodeのバージョンは決まってる様子。
⇧ 上記サイト様によりますと、「node-sass」というnpmモジュールのバージョンと「Node.js」のバージョンを合わせればOKということらしい、う~ん...エラーログからはたどり着けない情報な気がしてならない...。
そして、なかなかの衝撃...「package.json」や「package-lock.json」でnpmモジュールのバージョンとか指定していたとしても、「Node.js」のバージョン違っていたらアカンということみたいね...
実際に確認してみると、
⇧ 対応表を掲載してくれてました、なかなか良心的。
で、参考サイト様のサンプルの「node-sass」のバージョンを確認してみたところ、
■package.json
"node-sass": "^4.9.0"

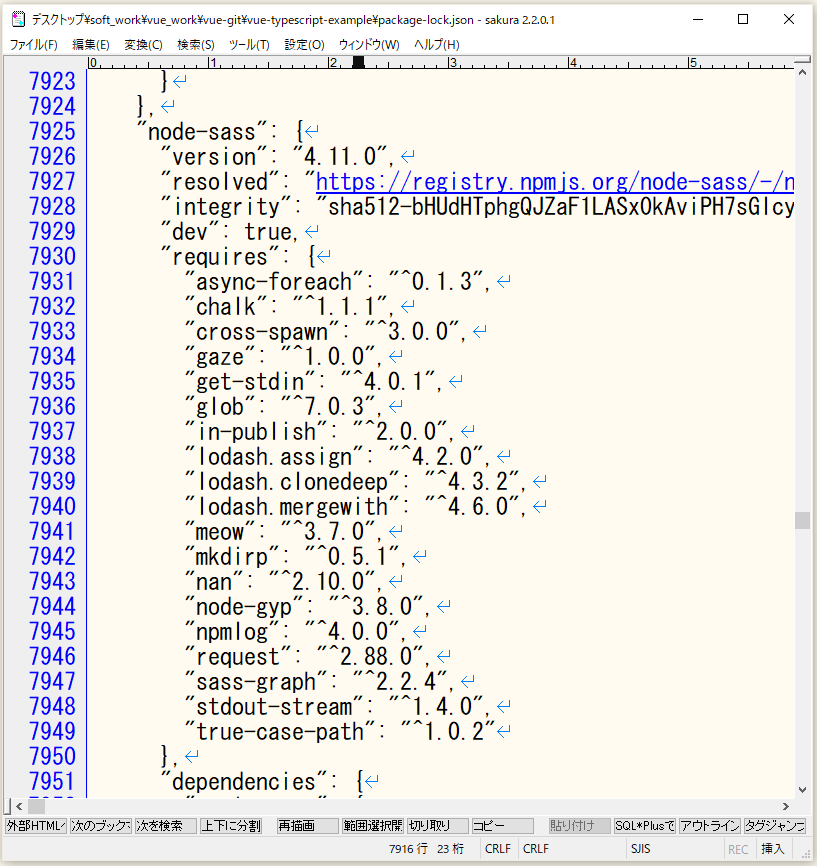
■package-lock.json
"node-sass": {
"version": "4.11.0",
"resolved": "https://registry.npmjs.org/node-sass/-/node-sass-4.11.0.tgz",
"integrity": "sha512-bHUdHTphgQJZaF1LASx0kAviPH7sGlcyNhWade4eVIpFp6tsn7SV8xNMTbsQFpEV9VXpnwTTnNYlfsZXgGgmkA==",
"dev": true,
"requires": {
"async-foreach": "^0.1.3",
"chalk": "^1.1.1",
"cross-spawn": "^3.0.0",
"gaze": "^1.0.0",
"get-stdin": "^4.0.1",
"glob": "^7.0.3",
"in-publish": "^2.0.0",
"lodash.assign": "^4.2.0",
"lodash.clonedeep": "^4.3.2",
"lodash.mergewith": "^4.6.0",
"meow": "^3.7.0",
"mkdirp": "^0.5.1",
"nan": "^2.10.0",
"node-gyp": "^3.8.0",
"npmlog": "^4.0.0",
"request": "^2.88.0",
"sass-graph": "^2.2.4",
"stdout-stream": "^1.4.0",
"true-case-path": "^1.0.2"
},

ということで、「package.json」と「package-lock.json」で「node-sass」のバージョンが異なってますと...
package-lock.json は npm install 実行時に作成・更新されるファイルです。
npm install 実行時は以下のような挙動をしています。
まとめ
⇧ 上記サイト様によりますと、git clone後の動作確認とかしたい場合は、「package-lock.json」を使用する「npm ci」コマンドを使った方が良いそうな。
「package-lock.json」に記載の「node-sass」のバージョンが「4.11」なので「Node.js」の「version 11」系で動くということらしい。自分の環境では、「Node.js」の「version 11」系がインストールされてないので、

インストールが可能な「Node.js」の「LTS(Long Term Support)」版の確認をしてみたところ、「nvm-windows」コマンドだと、「version 11」系の情報がそもそも確認できなかったので、

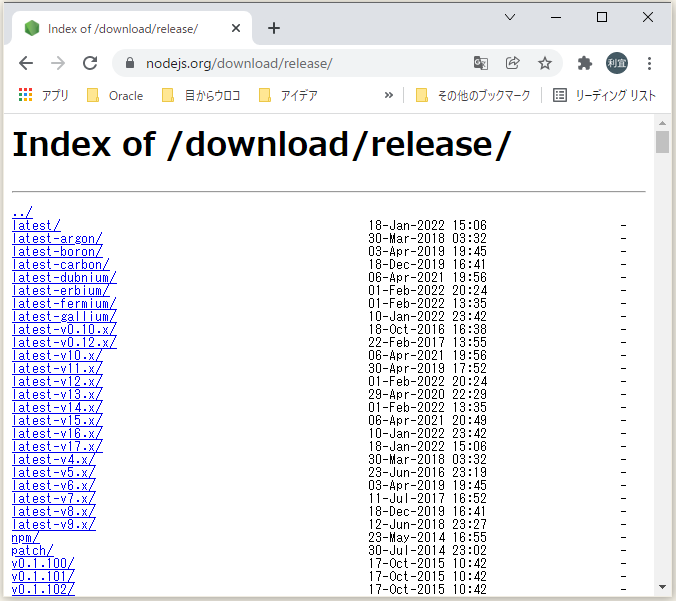
「https://nodejs.org/download/release/」にブラウザでアクセス。「Node.js」のバージョン一覧が表示されてるので、「latest-v-11.x/」のリンクをクリック。

バージョンが「11.15.0」が存在するということらしいので、

「nvm-windows」でバージョン「11.15.0」の「Node.js」をインストールして、使用する「Node.js」を切り替えます。

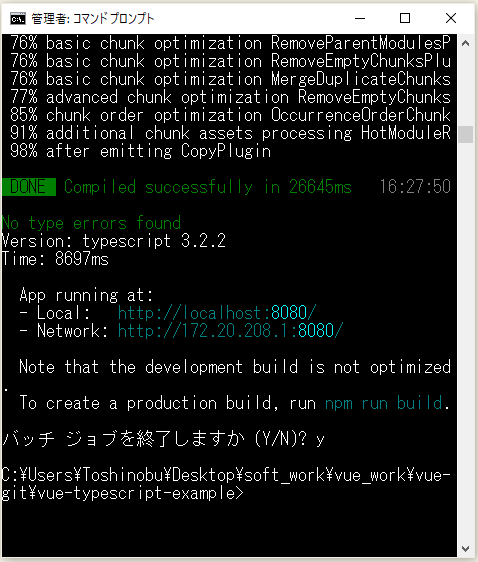
で、今度は「npm ci」コマンドで、トライ。


「npm run serve」で、Vue.jsのプロジェクトに同梱されてる開発用サーバーを起動。

「ファイアウォール」のダイアログが表示された場合は、「アクセスを許可する(A)」で。

開発用サーバーが起動したので、ブラウザで「http://localhost:8080/」にアクセス。

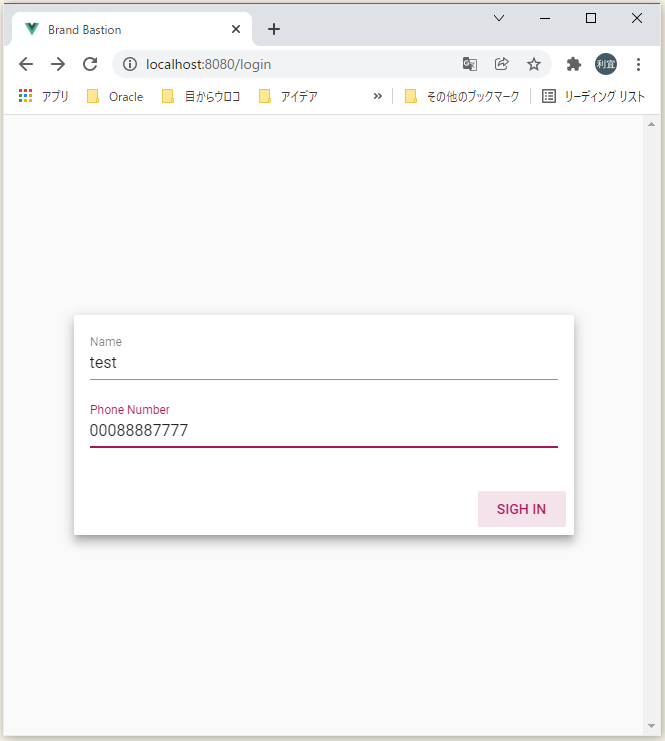
サンプルのアプリケーションの画面が表示されました。

適当な値を入力して、「SIGN IN」ボタンを押下したところ、

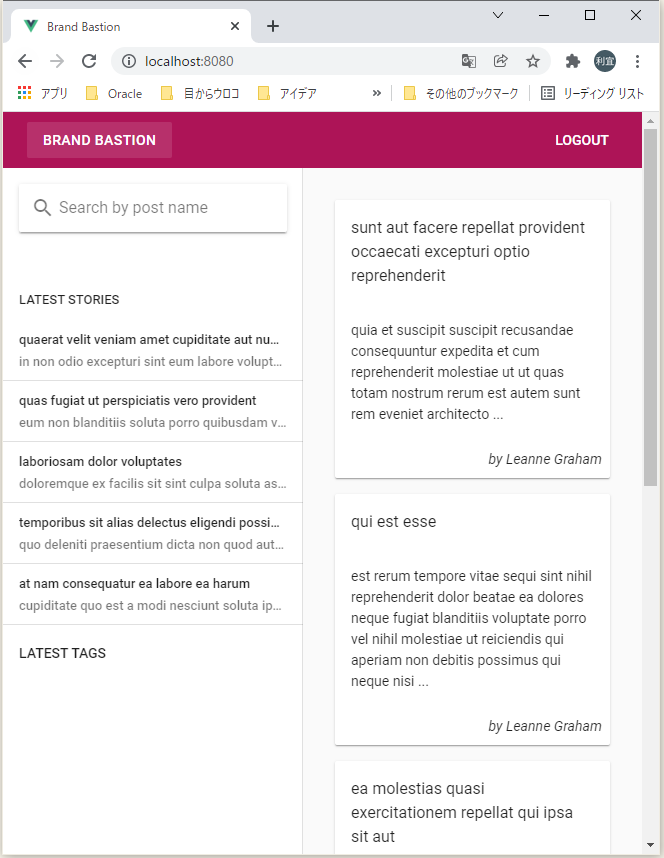
ログインできました。

「Vue Router」を使っての「SPA(Single Page Application)」になってるようです。「Vuex」も利用してるようです。
2022年2月6日(日)追記:↓ ここから
「Vuex」はフロントエンド側でデータを保持する仕組みらしいのですが、サンプルの初期表示のデータをどこから引っ張て来てるんだろう?と疑問に思って調べてみたところ、
<template>
<div id="app"><router-view /></div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator'
import { ApiCalls } from '@/common-js/modules'
Vue.config.devtools = true;
@Component
export default class App extends Vue {
@ApiCalls.Action initialApiCalls!: any
created() {
this.initialApiCalls()
}
}
</script>
<style lang="scss">
@import 'assets/scss/main';
</style>
⇧ 上記のApiCallsってのが、
import { namespace } from 'vuex-class'
export const ApiCalls = namespace('apiCalls')
export const PostsModule = namespace('posts')
export const UsersModule = namespace('users')
export const CommentsModule = namespace('comments')
export const TagsModule = namespace('tags')
で、定義してるものらしく、「App.vue」にあった@ApiCalls.Actionってのが以下のファイルのことらしく、
import { ActionTree } from 'vuex'
import { ApiCallsState } from './interfaces'
import { RootState } from '@/vuex/types'
export const actions: ActionTree<ApiCallsState, RootState> = {
initialApiCalls({ dispatch }) {
dispatch('users/fetchUsers', null, { root: true })
dispatch('posts/fetchPosts', null, { root: true })
dispatch('comments/fetchComments', null, { root: true })
}
}
⇧ 上記の試しに、
dispatch('users/fetchUsers', null, { root: true })
⇧ の部分は、
import { ActionTree } from 'vuex'
import { UsersState } from './interfaces'
import { RootState } from '@/vuex/types'
import { httpGetRequest } from '@/vuex/modules/common-js/api-requests'
import { FETCH_USERS } from './mutations-types'
export const actions: ActionTree<UsersState, RootState> = {
fetchUsers({ commit }) {
httpGetRequest('users/').then(users => {
commit(
FETCH_USERS,
users.map((user: any) =>
(({ id, name, phone }) => ({ id, name, phone }))(user)
)
)
})
}
}
⇧ のメソッドを呼んでるということらしく、上記のhttpGetRequestメソッドは、
const BASE_URL: string = 'https://jsonplaceholder.typicode.com/'
export async function httpGetRequest(url: string) {
return fetch(BASE_URL + url).then(res => res.json())
}
⇧ 呼ばれていて、
⇧ って外部サイト(サーバー)で用意されてるAPIを叩いていたってことらしい。
無料ってのが確認できたから良いですが、サンプルを試すのも事前に確認しないと怖いですね...
https://my-json-server.typicode.com/
同じ人が作っているサービスで、自分で用意したJSONデータを返すようにできます。
使い方はすごい簡単でGitHubにリポジトリを作成してdb.jsonと言う名前でファイルを置くだけです。
ちなみにFreeプランでは下記の制限があって、大量データなどは使えないようですが課金すれば少し上限は上がるようです。
⇧ 上記サイト様によりますと、自分でレスポンスのJSONデータを作ることもできるサービスを同じ方が作られてるそうです。
それにしても、「Vuex」でファイル名は「actions.ts」って複数形なのに、「@ApiCalls.Action」で紐づけしたりしてるルールが分かり辛いですね...
2022年2月6日(日)追記:↑ ここまで
「Ctrlキー」+「Cキー」で開発用サーバーを停止します。

とりあえず、npmのエラーログが分かり辛いということは分かりましたかね...
毎度モヤモヤ感が半端ない...
今回はこのへんで。

