Modernizrは、HTML5やCSS3などの新しいWebの標準がWebブラウザに実装されているか、汎用的なインタフェースを通じて確認することができるJavaScriptライブラリです。
『Modernizr』でできること。
- html5shiv ⇒ HTML5で追加された新要素をブラウザが認識できるようにしてくれます。
- Polyfill ⇒ 最新の機能が利用できないブラウザ向けにJavaScriptなどで同様の機能を扱えるようにするためのものです。
- prefixed ⇒ vendor-prefix(ベンダープレフィックス)を一元化してくれます。(以下サイト参考 ⇒ Modernizr の使い方~入門解説~.prefixed())
Polyfillとは?
エンジニアリングの世界のうち、画面部分に特化した専門家のことを、フロントエンド技術者といいます。近年の互換性に関する問題は、正式には"相互運用性"と呼ばれ、その対策手法はフロントエンド技術者の間でノウハウが整理され、体系化が進みつつあります。
Polyfillは、HTML5やCSS3など新しいWeb技術の持つ機能が、レガシーブラウザ(主に古いIE)によって利用される必要が生じた際に、XHRやActiveXやFlashなどの古くから活用されているテクノロジーを使用し、類似した動作になるようシミュレートさせ目的を達成させるという、相互運用性に関連した技法の一つです。
⇩ 詳しくは下記サイトで
クロスブラウザ対応を助けるJSライブラリ"Modernizr"-ふろしき.js
HTML5&CSS3入門 第6回 Graceful DegradationとPolyfill
『Modernizr』(モダナイザー)をダウンロード
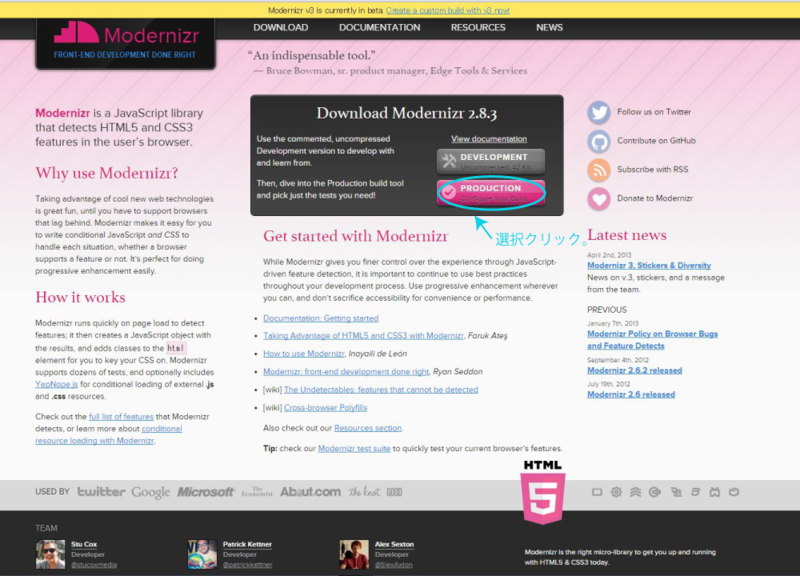
下記サイトで『Modernizr』をダウンロードします。
Modernizr:the feature detection library for HTML5/CSS3
『PRODUCTION』の方を選択してクリック。

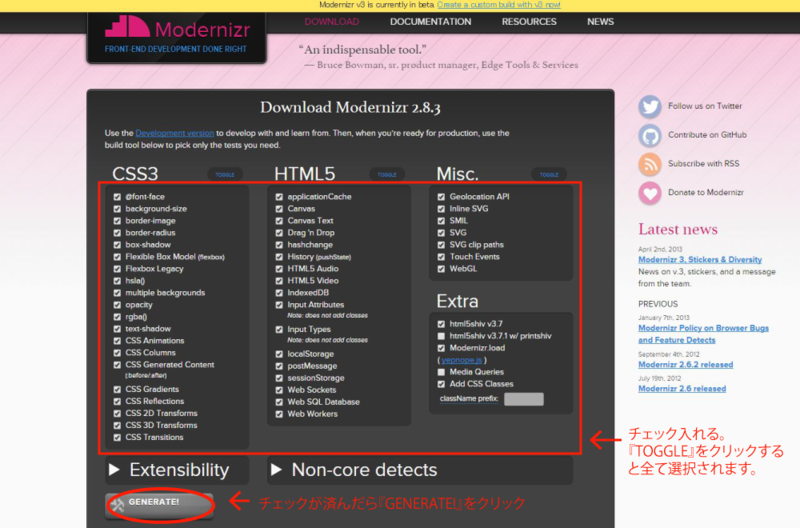
『PRODUCTION』を選択した場合は、必要な項目にチェックを入れ『GENERATE!』をクリックします。

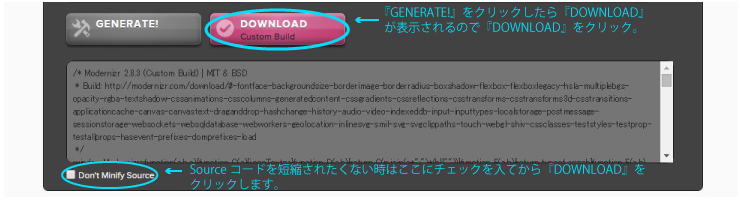
『DOWNLOAD』ボタンが表示されるので『DOWNLOAD』をクリックしダウンロード。

『Modernizr』の読み込み
<head> 内でダウンロードして保存したファイルを読み込む。また、スタイルシートの読み込みの直後に記述するのがよいらしいです。
(For best performance, you should have them follow after your stylesheet references. )
以下は「js」というフォルダに保存したファイル「modernizr.custom.97832.js」を読み込む例。
index.html
<!DOCTYPE html>
<html lang="ja" class="no-js">
<head>
<meta charset="UTF-8">
<title>Modernizr テスト</title>
<link rel="stylesheet" href="css/style.css">
<!--『modernizr.custom.』の後の数字はダウンロードするたびに変わります。-->
<script src="js/modernizr.custom.97832.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
上記のindex.htmlファイルをブラウザ上で表示し、右クリックして『要素の検証』(Chromeだと「Developer Tools」,Firefoxだと「Firebug」)などで確認すると
<html>タグにclassが追加されてます。
ブラウザの機能により CSS を書き換える場合にはこれらのクラスを利用する。
これらのクラス名の no- から始まるものが、そのブラウザが対応していない機能。
<!--IE11.0.20の場合-->
<html class=" js flexbox no-flexboxlegacy canvas canvastext webgl no-touch geolocation postmessage no-websqldatabase indexeddb hashchange history draganddrop websockets rgba hsla multiplebgs backgroundsize borderimage borderradius boxshadow textshadow opacity cssanimations csscolumns cssgradients no-cssreflections csstransforms csstransforms3d csstransitions fontface generatedcontent video audio localstorage sessionstorage webworkers applicationcache svg inlinesvg no-smil svgclippaths">
CSSでの利用
以下の CSS では同じ要素(.box クラスの要素)を対象にしているが、Modernizr が html 要素に付与したクラス(.borderradius、.no-borderradius)により異なるスタイルを適用できる。
例
/* border-radius がサポートされていない場合 */
.no-borderradius .box {
border: solid 2px blue;
}
/* border-radius がサポートされている場合 */
.borderradius .box {
border: solid 1px blue;
border-radius: 20px;
}
JavaScriptでの利用
Modernizr は読み込まれると、Modernizr という名前の JavaScript オブジェクトを作成し、そのプロパティにテストの検出結果(true/false)を格納する。
例えばブラウザが Canvas API をサポートしていれば、Modernizr.canvas の値が true となり、サポートしていなければ Modernizr.canvas の値は false となる。
これを利用して条件分岐でそれぞれの場合の処理を記述する。
例
if(Modernizr.canvas) {
//Canvas API がサポートされている場合の処理
}else{
//そうでない場合の処理
}
Modernizr の load() メソッド
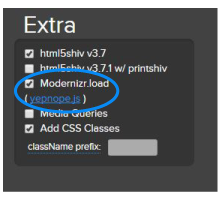
load() メソッドを使用するにはダウンロードの際に、Modernizr.load にチェックを入れておく必要がある(デフォルトでチェックが入っている) 。

load() メソッドを使用すると、ある機能がサポートされているかをテストしてその結果に応じて JavaScript または CSS ファイルをロードする(読み込む)ことができる。
例
Modernizr.load({
test: Modernizr.geolocation,
yep : 'geo.js',
nope: 'geo-polyfill.js'
});
geolocation がサポートされているどうかをテストし、サポートされていれば、yep で指定したファイル geo.js を読み込み、サポートされていなければ nope で指定したファイル、geo-polyfill.js を読み込む。
⇩ 下記サイトを参考にさせていただきました。
ブラウザのHTML5,CSS3の機能を検出してくれるModernizer | Web Design Leaves
今回はこのへんで。