2017年9月17日 追記
AngularJSを始める際に導入するAngular CLI(「@angular/cli」)をインストールするときは、「yarn」というものを使ったほうが良いのかもしれません。
JavaScriptフレームワーク、むちゃくちゃ種類がいっぱいですね。有名どころを並べてみました。
- AngularJS
- React.js
- Vue.js
- Ember.js
- Riot.js
- Backbone.js
- Knockout.js
- Polaris.js
- Feathers
・JSフレームワークトレンド調査してみた 2017 | MONSTER DIVE【モンスターダイブ】
・【2017年版】JavaScriptのフレームワーク比較とニーズの高まり|フリエン
・知っておきたい!人気JavaScriptフレームワーク10選
AngularJSとは?
今回は、AngularJSにチャレンジしてみようと思います。
ご存知、Googleが生み出したJavaScriptフレームワークで、最新バーションは、2017年3月23日に「Angular 4.0.0」がリリースされたようです。
AngularJSの機能として、有名なものを取り上げると
- テンプレートエンジン
- 双方向データバインディング(モデル/ビュー間での値の変更をお互いに反映させる)
- ルーティング(URLに応じてテンプレートを切り替える)
- フィルター(ビューに出力するデータを加工する)
- 非同期通信のサポート
- セキィリティ対策
といったように、かなり多機能です。これ以外にもいろんな機能があるようです。AngularJSはフルスタックで、「One Framework」という謳い文句にもあるように、他のライブラリを使わなくても、AngularJSを使えばすべてやりたいことはできるよっていうようなニュアンスらしいです。
また、AngularJSはTypeScriptベースで実装されているほかにも、モダンなWeb技術を積極的に取り入れているようです。
| 技術 | 概要 |
|---|---|
| SystemJS | モジュールを動的にロードするためのライブラリ |
| RxJS | JavaScriptで非同期処理を実装するためのライブラリ |
| Zone.js | 非同期処理のコンテキストを管理/操作するためのライブラリ |
・Angularの特徴とは? 開発環境を構築するには? - Build Insider
TypeScript はマイクロソフトによって開発され、メンテナンスされているフリーでオープンソースのプログラミング言語である。TypeScriptはJavaScriptに対して、省略も可能な静的型付けとクラスベースオブジェクト指向を加えた厳密なスーパーセットとなっている。
TypeScriptはクライアントサイド、あるいはサーバサイド (Node.js) で実行されるJavaScriptアプリケーションの開発に利用できる。
学習コストが高くなりますが、AngularJSを学習していけばモダンなWeb技術も勉強していけるってことですかね。
ちなみに、AngularJS 1系とAngularJS 2系でだいぶ仕様が変わったみたいですし、AngularJS 4系も出始めたみたいなのでかなりイバラな道っぽい気はしますが....。
TypeScriptとは?
ちらっと、出てきたTypeScriptですが、TypeScriptを使うと、JavaScriptの標準であるEcmaScript仕様書の機能を先取りできます。
これは、EcmaScript(2017年9月10日 現在、ECMAScript 2017[ECMAScript 8]まで出ていますが)の仕様書が策定はされていても、実際にJavaScriptではまだそういった記述の仕方に対応できていないようです。
・2017-07-03のJS: ECMAScript 2017、Prettier 1.5.0、UXのパフォーマンスメトリクス - JSer.info
TypeScriptは、EcmaScriptの仕様書に則った記述ができるため、TypeScriptで記述したコードをコンパイルしてJavaScriptコードに変換することで、いち早く新しい機能を盛り込めるようです。
TypeScriptの歴史
TypeScriptはマイクロソフトで2年間かけて内部開発された後、2012年10月に初めて外部に公開された (version 0.8)。
発表から間もなく、ミゲル・デ・イカザは、この言語そのものについては称賛しつつも、Microsoft Visual Studio以外では成熟した統合開発環境 (IDE) でのサポートがなく、LinuxおよびOS Xでは利用できないことには批判的であった。
2013年時点では、他のIDEでもサポートされており、特にEclipseでは、Palantir Technologies社が貢献したプラグインによりサポートされている。Emacs、Vim、Sublime などの多くのテキストエディタもTypeScriptをサポートしている。Atomプラグインも利用可能である。
2013年にリリースされたTypeScript 0.9では、総称型のサポートを追加した。TypeScript 1.0は Build 2014会合でリリースされた。Visual Studio 2013 Update 2ではTypeScriptが組み込まれている。
2014年7月、開発チームは新しいTypeScriptコンパイラを発表し、パフォーマンスは5倍増加したと公称している。同時に、当初はCodePlex上で公開されていたソースコードはGitHubに移動された。
2016年9月22日、TypeScript 2.0がリリースされ、幾つかの機能が盛り込まれた。変数にnull値が代入されるのを防ぐオプション機能などが含まれる。
TypeScriptでできること
TypeScriptはJavaScript (ECMAScript 5) に次のような言語機能の拡張を加えたものである。
ECMAScript 6由来
- クラス
- アロー関数式(ラムダ式)
- オプション引数、デフォルト引数
- let, const
- テンプレート文字列 : 文字列内への変数埋め込み
- モジュール
- for/of
- 分割代入
- Symbol
ECMAScript 7由来
- デコレーター
- Async/Await
独自
- 型注釈(変数、引数、戻り値などの型宣言)とコンパイル時の型チェック
- 型推論、型ガード - if文の instanceof などを利用した型推論
- インタフェース
- 列挙型
- Mixin
- ジェネリック
- 名前空間
- タプル
- 共用体型
- 型エイリアス
構文的には、静的型付けやクラス、継承、インタフェースのようなオブジェクト指向、名前空間などの機能を追加する、ECMA-262 言語標準のマイクロソフトによる実装である JScript.NET と TypeScript はよく似ている。
他にもいろいろできるようです。
AngularJS 2系を導入するために必要なもの
AngularJS 2系では、「angular-cli」 というコマンドラインツールが必須になるみたいです。もう、zipファイルをダウンロードして展開するような感じでは導入できなくなってるみたいですね。
そして、「angular-cli」をインストールするには、「Node.js」と「npm」コマンドが必要です。
⇩ Node.jsについては下記サイトへ
・【入門編】Node.JSとは|4つの特徴とおすすめ教材6選|フリエン
・初心者向け | サーバーサイドJavaScript - Node.jsをわかりやすく理解する - UTALI
ということで、まずは、Node.jsをインストールします。ですが、Node.jsは開発のペースが早いため仕様変更などで互換性の問題が起こるそうです。
そこで、Node.jsの利用には『バージョン管理システム』を経由した導入が推奨されているようです。
・Node.jsのインストール (Windows編) | WEB改善事例集(GMOソリューションパートナー株式会社)
⇩ Windowsだと、nodist
・Node.jsのインストール (Windows編) | WEB改善事例集(GMOソリューションパートナー株式会社)
⇩ Macだと、nodebrew
・[Mac, Homebrew] Node.jsのバージョン管理ツール、nodebrew導入手順 - Qiita
⇩ Linuxだと、nvm
・LinuxでNode.jsのバージョンを管理する | Ystk Log 【ヨシタカログ】
と、てんでバラバラ ですな....。
とりあえず、nodistから導入していきます。
2019/2/03(日)追記: ↓ ここから
Nodistのメンテナスが止まっているそうなので、いまはnvm-windows を利用していくのが良いようです。
⇧ こちらで、Nodistのアンインストールと、nvm-windowsのインストールにトライしてみてますので、ご照覧ください。
2019/2/03(日)追記: ↑ ここまで
nodistの導入
https://github.com/marcelklehr/nodist/releases にアクセスし、「NodistSetup-v0.8.8exe」をクリック。

ダウンロードされたexeファイルをダブルクリック。「Next >」をクリック。

「I Agree」をクリック。

インストール場所。自分はデフォルトのままにしました。「Install」をクリック。

インストールが始まります。

「Finish」をクリック。

コマンドプロンプトなどを起動して、
nodist -V

バージョンが表示されれば、インストールされています。
Node.jsの導入
続いて、nodistを使ってNode.jsをインストールしていきますが、まずは公式サイトで推奨版のバージョンを確認します。
https://nodejs.org/ja/ にアクセス。

「v6.11.3 LTS」となっているので、コマンドプロンプトなどで、
nodist + v6.11.3

インストールしたNode.jsを指定(Node.jsが複数ある場合の切り替え)
nodist v6.11.3

インストールされたNode.jsのバージョンを表示。
node -v

どうやら、無事、Node.jsはインストールできたようです。
Node.jsがインストールされると、デフォルトでnpmもインストールされます。
npm -v

angular-cliのインストール
「angular-cli」をインストールすれば、AngularJSにたどり着けます、がんばりましょう。では、 「npm」で「angular-cli」をインストールしていきます。
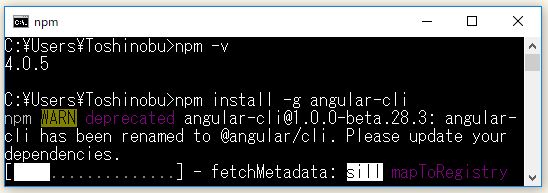
npm -g install angular-cli


なんか、「警告」が出てるっぽい...。
・unmet peer dependencies? · Issue #4721 · angular/angular-cli · GitHub
・Angular CLIをアップデートしたメモ〜angular-cliから@angular/cliへ - Goalist Developers Blog
⇧ によると、 「angular-cli」じゃなく、「@angular/cli」でインストールして、ということみたい、情報の変化の速さについていけない...(涙)。
「@angular/cli」と「@angular/cli」で作ったプロジェクトは
- Node 6.9.0
- npm 3.0
以上が必須みたいです。
というわけで、いま入れてしまった「angular-cli」をアンインストールして、「@angular/cli」をインストールしていきます。
まずは、「angular-cli」をアンインストール
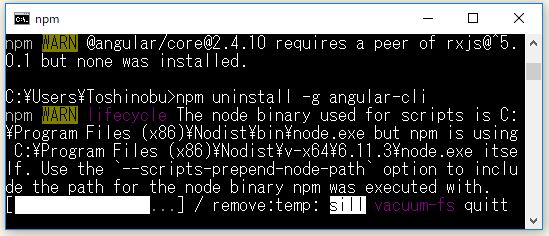
npm -g uninstall angular-cli


キャッシュとか無くす感じですかね。
npm cache clean

そしたら、グローバルで「@angular/cli」をインストールする
npm install -g @angular/cli@latest


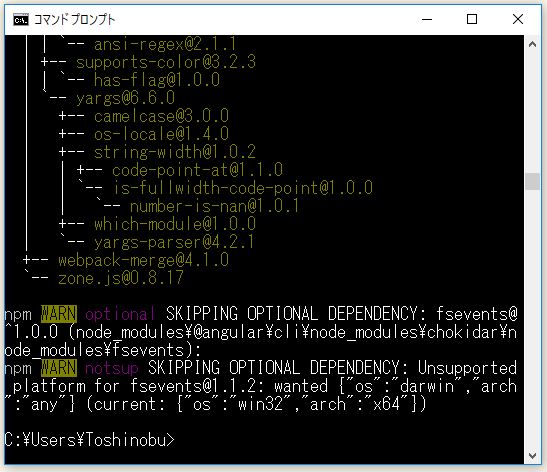
で、見事に...「警告」出てるし...。さっきとはちょっと違ったエラーになったけど。
・I am facing warning · Issue #6467 · angular/angular-cli · GitHub
⇧ によると、この「警告」は出ていても気にしなくて良いらしい...なんだかな~。
ローカルのnode_modules(ローカルに落としたパッケージが入ってるフォルダ)を削除し、ローカルで@angular/cliを利用パッケージに登録する
rm -rf node_modules dist npm install --save-dev @angular/cli@latest

で、ローカルの利用パッケージを新しく入れ直すようです。
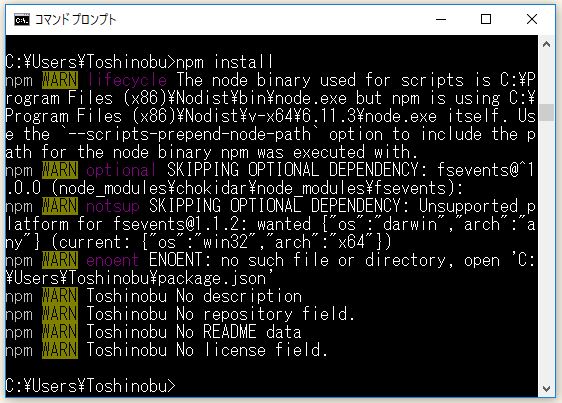
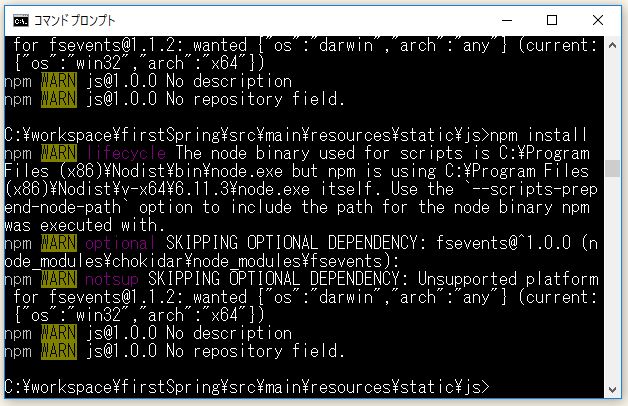
npm install

見事に、「警告」の雨あられ。
・JavaScript - "npm install"実行時にエラーが出ます(25181)|teratail
⇧ によりますと、「package.json」ファイルをあらかじめ作っていないと、「npm WARN enoent ENOENT: no such file or directory, open 'C:¥Users¥ユーザ名¥package.json'」という「警告」が出るみたいです。
あと、「
The node binary used for scripts is C:\Program
Files (x86)\Nodist\bin\node.exe but npm is using C:\Program Files
(x86)\Nodist\v-x64\6.11.3\node.exe itself. Use the `--scripts-prep
end-node-path` option to include the path for the node binary npm was executed with
」って部分の警告は、
・npm runコマンドを実行したら警告が出るようになった - Qiita
npm config set scripts-prepend-node-path true
で消えました。
そもそも、「npm install」を「-g」オプションなしで実行すると、カレントディレクトリ(ここだと『C:¥Users¥Toshinobu』)でしか「npm install」でインストールされるモジュールが使えなくなるみたいなので、まったく意味ない気がする...。
・GitHub - angular/angular-cli: CLI tool for Angular
⇧ プロジェクト先にいる状態で「npm install」してるってことかな?
・【Angular2】npm installしてるパッケージの簡単な説明 – rdlabo.inc
⇧ こちらのサイトの説明では、プロジェクト先で「npm install」してるっぽいですし。
・Angularの環境構築(Angular CLIで構築) - Qiita
⇧ こちらのサイトもどこのフォルダでやってるか分からんです。

モジュールが大量にインストールされてはいますが....。
・勉強メモ/npmの使い方(node.js=v0.11.16, npm=2.3.0, 2015-03時点) - Qiita
⇧ こちらのサイト様を参考に、やはりプロジェクト先で「npm install」することにします。
・Angular CLIをアップデートしたメモ〜angular-cliから@angular/cliへ - Goalist Developers Blog
⇧ こちらのサイト様も、やはりプロジェクト先で「npm install」してるようです。
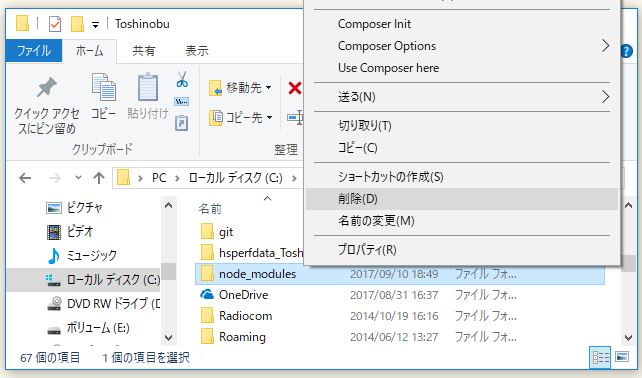
ということで、「node_modules」フォルダを削除します。


・Windowsでのnode.jsとnpmのインストールと基本的なセットアップ | ぱーくん plus idea
プロジェクトに移動
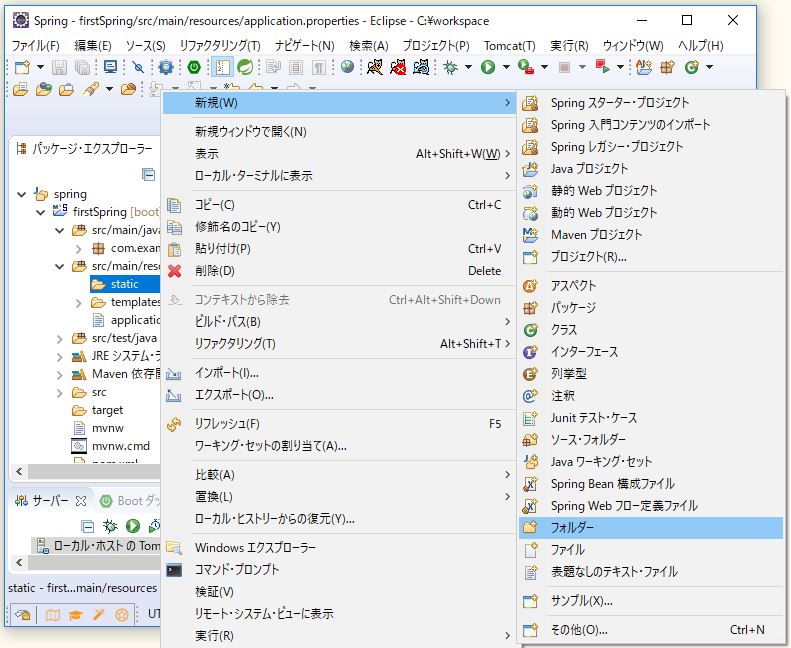
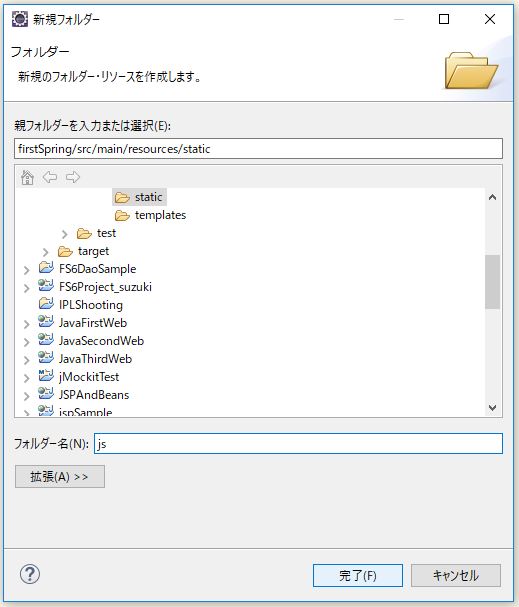
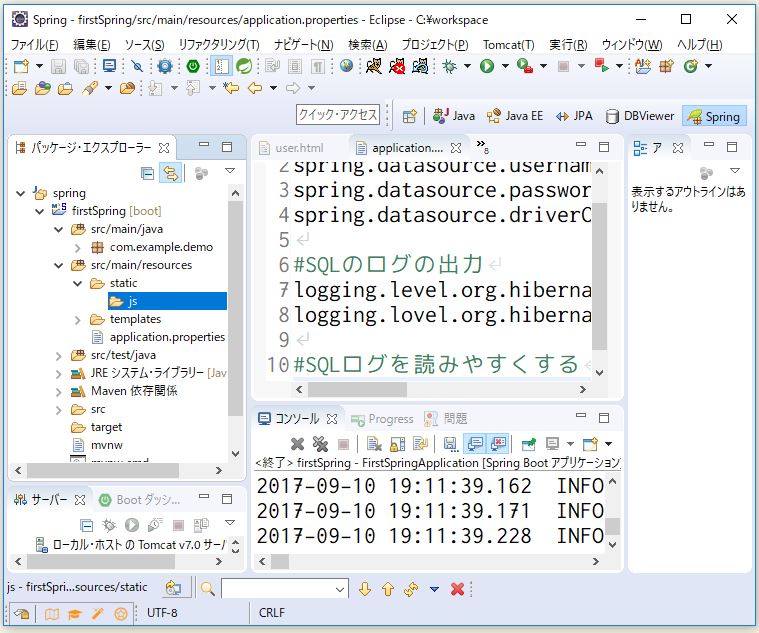
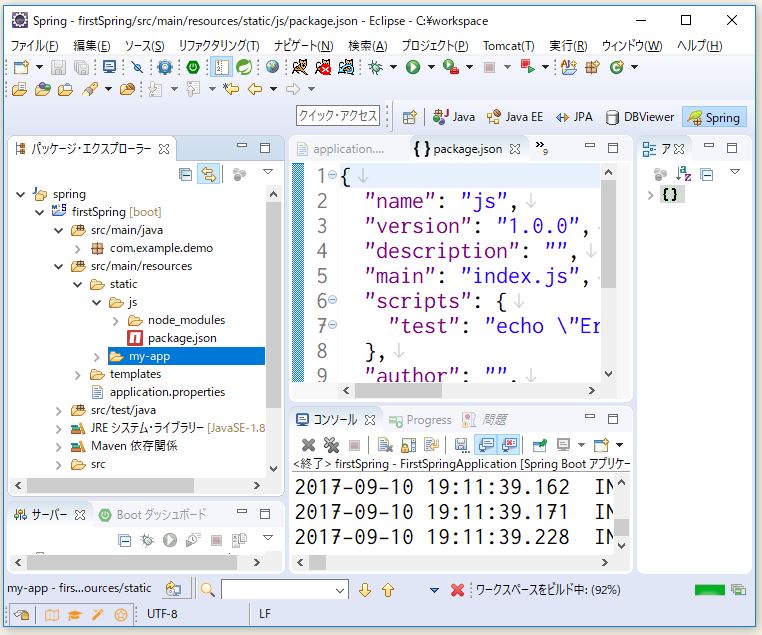
Eclipseを起動し、前回作成した、Spring Bootのプロジェクトの中の「src/main/resources」>「static」フォルダを選択した状態で右クリックし、「新規(W)」>「フォルダー」を選択。

「フォルダー名(N):」を入力し、「完了(F)」。

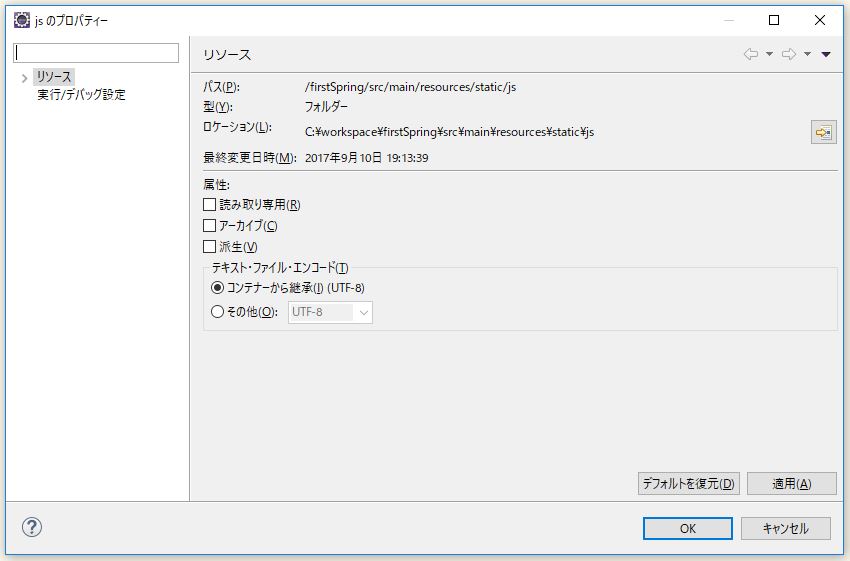
作成したフォルダを選択した状態で、「Alt + Enter」を押すと「プロパティ」が開きます。

「ロケーション(L):」のパスをコピーしときます。「OK」クリック。

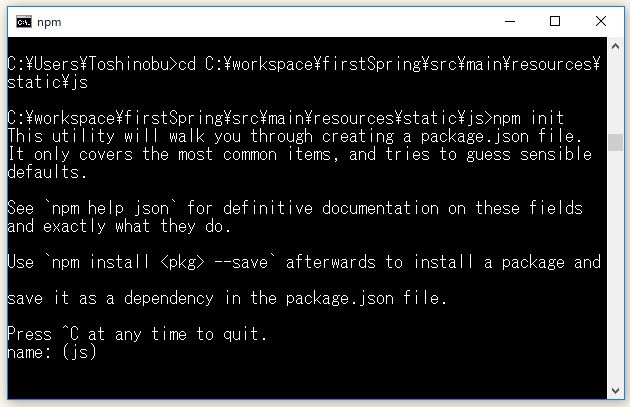
コマンドプロンプトに戻り、
cd C:¥workspace¥firstSpring¥src¥main¥resources¥static¥js
で、まずは「package.json」を作成します。
npm init

色々聞かれますが、すべて空Enterで問題ないようです。(たぶん、後から編集とかもできると思うので)

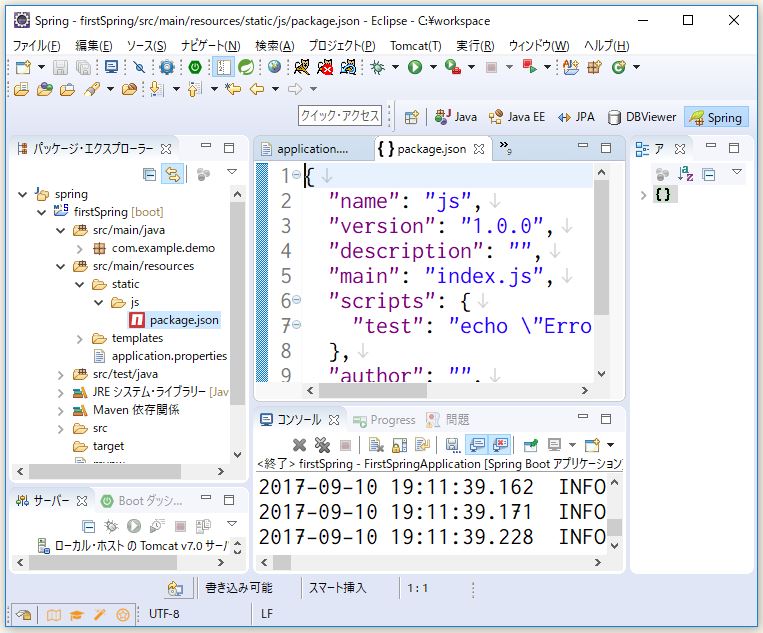
そうすると、「package.json」ファイルができてます。

それでは、コマンドプロンプトでプロジェクトに「 @angular/cli 」をインストール。
npm install --save-dev @angular/cli@latest


「node_modules」フォルダができ、その中にAngularJSを使うためのモジュールがいろいろ入りました。

https://angular.io/guide/quickstart を見た感じ、
「npm install」をしなくても、「AngularJS」は使えると思いますが、
GitHub - angular/angular-cli: CLI tool for Angular で「npm install」してるので、一応「npm install」しておきます。

AngularJSのプロジェクトを作成
ちょっと、プロジェクトを作成すべき場所が分からないのですが、「js」フォルダ内に作ってしまいます。
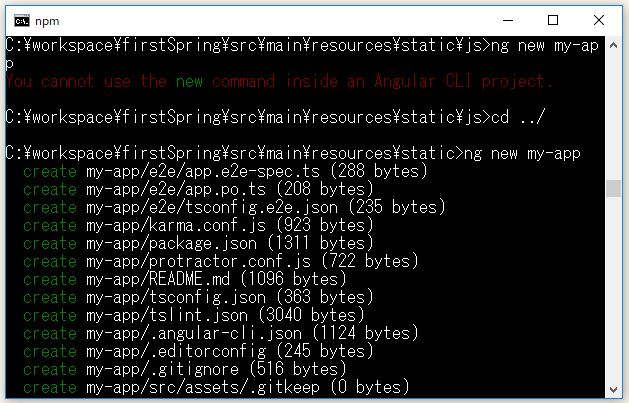
ng new my-app
はい、エラー。これは、「Angular CLI」がインストールされてるのと同じ階層のフォルダではAngularのプロジェクトは作れないということらしいです。ということで、
cd ../ ng new my-app


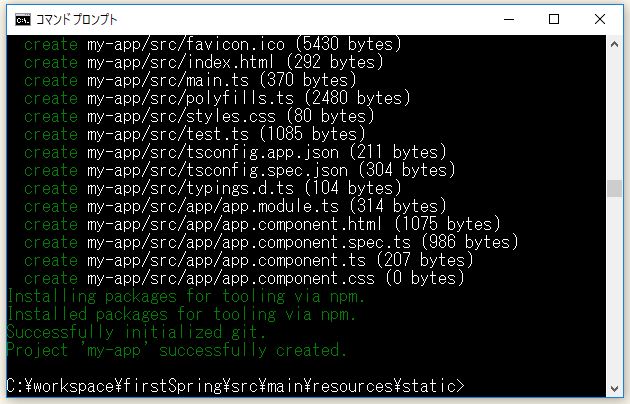
作成できました。

AngularJSの内蔵サーバー(開発用の簡易サーバーが入ってるみたい)を起動します。
cd my-app ng serve --open

「http://localhost:4200」でAngularJSのテストページが表示されました。

サーバーを止めるときは「Ctrl + C」で停止できます。「^Cバッチ ジョブを終了しますか?」と聞かれるので「Y」を入力し「Enter」。

停止できました。

・【Angular】開発環境の構築(Angular 4対応) - STDIO
ちょっと、インストールされたのが、AngularJS2系なのかAngularJS4系なのか 判断付かないですが、とりあえず、配置には成功できました。

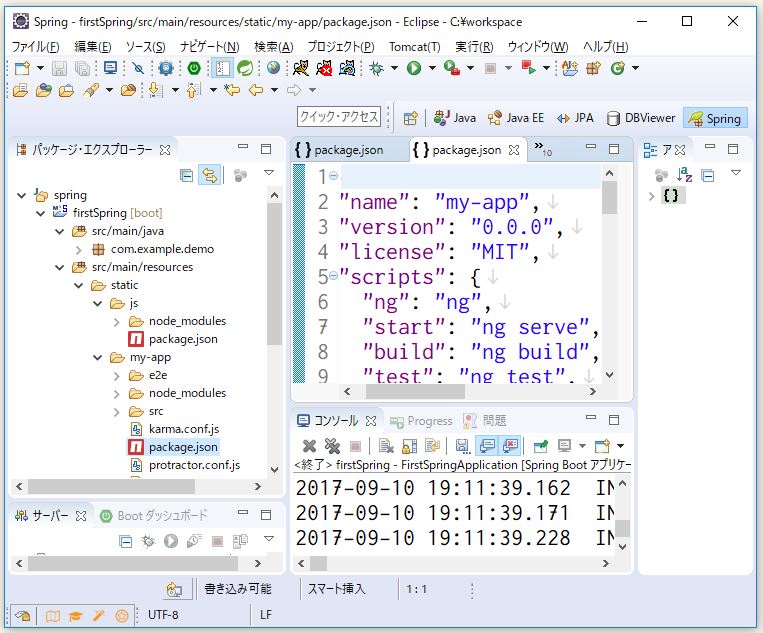
「my-app」(AngularJSのプロジェクト)の中の「package.json」ファイルを見ると、
{
"name": "my-app",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^4.2.4",
"@angular/common": "^4.2.4",
"@angular/compiler": "^4.2.4",
"@angular/core": "^4.2.4",
"@angular/forms": "^4.2.4",
"@angular/http": "^4.2.4",
"@angular/platform-browser": "^4.2.4",
"@angular/platform-browser-dynamic": "^4.2.4",
"@angular/router": "^4.2.4",
"core-js": "^2.4.1",
"rxjs": "^5.4.2",
"zone.js": "^0.8.14"
},
"devDependencies": {
"@angular/cli": "1.4.1",
"@angular/compiler-cli": "^4.2.4",
"@angular/language-service": "^4.2.4",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.1.1",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.2.0",
"tslint": "~5.3.2",
"typescript": "~2.3.3"
}
}
となっていて、「"@angular/core": "^4.2.4"」とあるので、AngularJS 4系ってことですかね?
Javaとの連携ができるかやっていきたいですね。
2017年9月27日 追記
Spring BootはEclipseで、AngularJSはVisual Studio Codeのように別々のIDEで開発するのが良いようです。
・Spring Boot と Angular2 をタイプセーフに繋ぐ - よしなしごと
本番環境にデプロイするとき、Spring Boot側はWARファイルにしてJavaのアプリケーションサーバに配置すればよいとして、AngularJS側はどうすれば良いんですかね?本番環境にもNode.jsとか入れるのかな?
・AngularアプリをApacheにデプロイする手順 - dais39の日記
⇧ 上記サイト様によると、開発環境の方で「ng build」すると「dist」フォルダができるらしいので、それを本番環境のWebサーバ(Apache HttpdやNginxなど)のドキュメントルートに配置すれば良いみたいですね。
今回はこのへんで。