
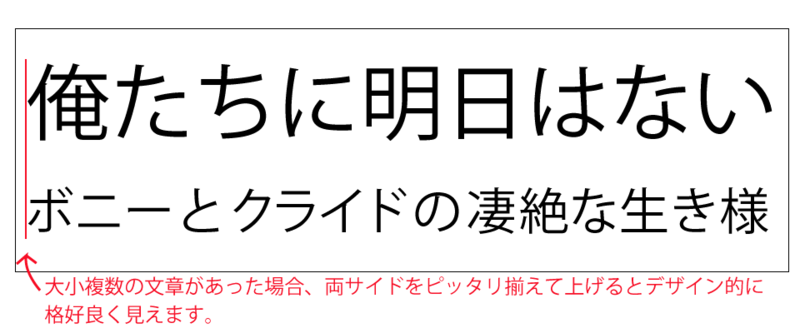
デザインで文字を並べる場合には見えない箱(今回は黒い線で囲みましたが)に収まるようにして仕上げると、良い感じになるようです。
写真に文字を載せるときには、文字の後ろに背景の色をスポイトで取った色の『光彩』をつけて上げると文字が見やすくなる。
広告には人の写真(カメラ目線)を載せるほうが効果的。
文字の下に透過させた(不透明度を下げた)長方形を挿むと背景の色がごちゃごちゃしてるときに、スタイリッシュに見せれる。
強調したい単語などを大きく見せる。
文字の大小メリハリをつける。
数字は人によって受け取り方が変わることのない情報。
Web系のサイトの最近の流行はメインコンテンツが1カラムのものが多い。
yahoo!はメインコンテンツが3カラム。
メインビジュアルで何のサイトか分かるのが望ましい。
横幅は900px~1200pxぐらいまで。
デザインはプロの製作物を複製して体感しながら技術を身に着けていく。
見た目に綺麗なデザインではなく、メッセージが適切に伝わるかが重要。
Webサイトを作る上での流れ
大前提
目的
ターゲット
強み
素材、環境把握
ドメイン、サーバー、メール
写真素材、テキスト
要望
参考サイトもらう
テイストイメージ
設計
モックアップ作成
ラフ提出
仮写真素材
仮テキスト
本番デザイン
本番写真
本番テキスト
書き出し、実装
画像に書き出し
html/cssコーディング
公開設定
画像とhtml/cssをサーバーにアップ
ドメインを上記に接続
公開~運用
メールアドレス開設
Googleアナリティクス登録
GoogleWebマスター登録